[css] BEM 방법론
 css
css
정의
- Block, Element, Modifier로 구성된 class명을 사용하는 css의 방법론
구조
기본 구조는 언더바(_)와 하이픈(-)을 사용하여 이름을 정한다.
1
2
3
/* .Block__Element--Modifier */
.card__btn--submit {}
띄어쓰기를 사용하여 이름을 정해주고 싶은 경우에는 하이픈(-)을 사용하여 구분한다.
1
2
3
.card__tab-list {}
/* .card .tab-list{} */
이름을 정할 때 어떻게 보여지는 지가 아닌 무엇을 의미하는지를 중점에 두고 정해야 한다.
ex) .red(X) .error(O)
Block / Element / Modifier
1. Block
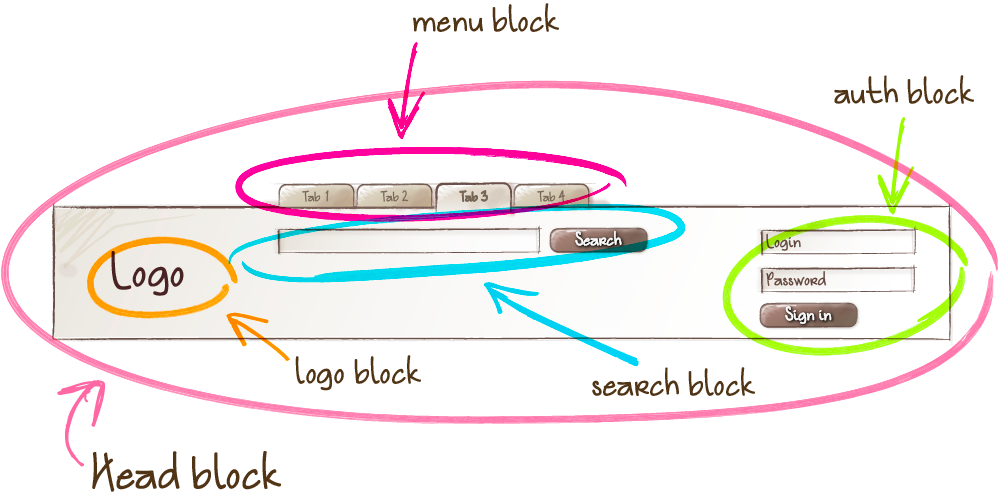
- 요소(Element)를 담고 있는 컨테이너이며 재사용이 가능한 독립적인 구성요소를 의미한다.
- Block 안에 Block을 중첩시킬 수 있다.
ex) header, menu, logo, search-form
 이미지 출처 : https://en.bem.info/methodology/key-concepts/
이미지 출처 : https://en.bem.info/methodology/key-concepts/
2. Element
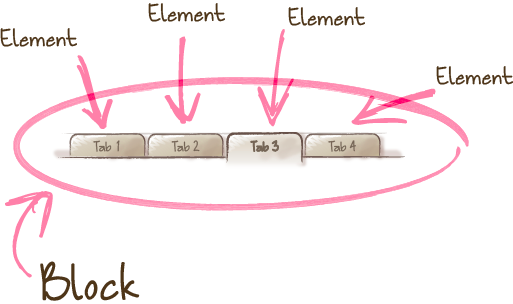
- Block을 구성하는 요소들을 의미한다.
- 독립적인 Block이랑은 다르게 Element는 Block에 의존하기 때문에 해당하는 Block이외의 곳에서 사용이 불가능하다.
- Element안에 Element를 중첩시킬 수 있다.
ex) header__menu, menu__list, logo__img, search-form__input
 이미지 출처 : https://en.bem.info/methodology/key-concepts/
이미지 출처 : https://en.bem.info/methodology/key-concepts/
3. Modifier
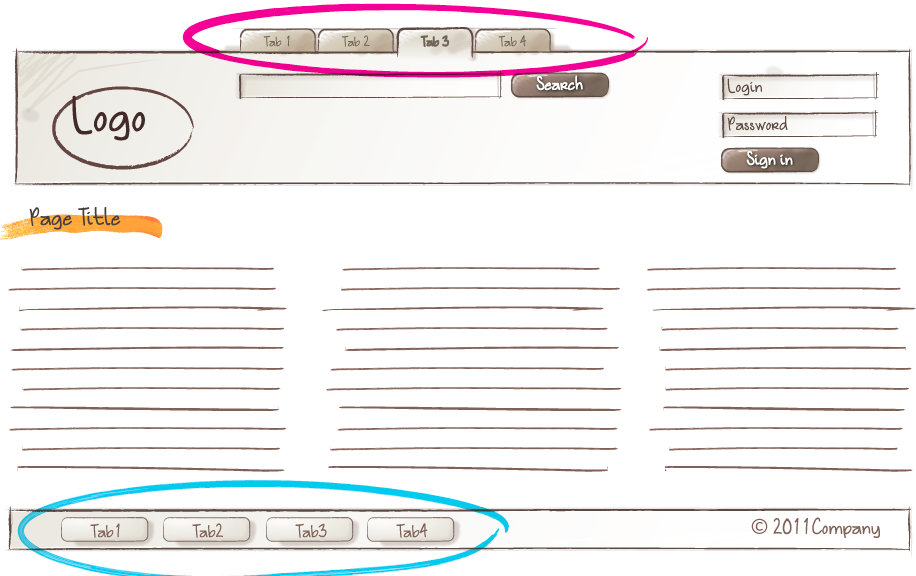
- Block과 Element의 속성을 의미한다.
- 특정 속성을 지정하는 경우에 사용한다. (active, focused, disabled)
ex) menu_item–active, search-form__input–disabled
 이미지 출처 : https://en.bem.info/methodology/key-concepts/
이미지 출처 : https://en.bem.info/methodology/key-concepts/
장단점
장점
- 클래스명만으로 마크업 구조를 파악할 수 있다.
- 재사용이 가능하다.
- 코드의 중복을 방지할 수 있다.
- SASS 사용 시 부모참조자(&)를 사용하면 코드가 더욱더 깔끔해진다.
- SASS 사용 시 중괄호의 중첩이 줄어든다.
단점
- 클래스명이 길어지는 경우가 발생한다.
- BEM 구조를 모를 경우에 오히려 직관성이 떨어질 경우가 생길 것 같다.
요약
- Block, Element, Modifier의 약자이다.
- 클래스명에만 사용이 가능하다.
- 기본 구조 : .Block__Element--Modifier
- Block 과 Element 는 중첩이 가능하다.
- 장점 : 직관성, 모듈화 (재사용성), SASS 에서 사용 시 장점 2배!
- 단점 : 클래스명이 길어짐
참고
https://en.bem.info/methodology/key-concepts/
https://nykim.work/15